Svg Animation Rotate 3D - 1873+ Crafter Files
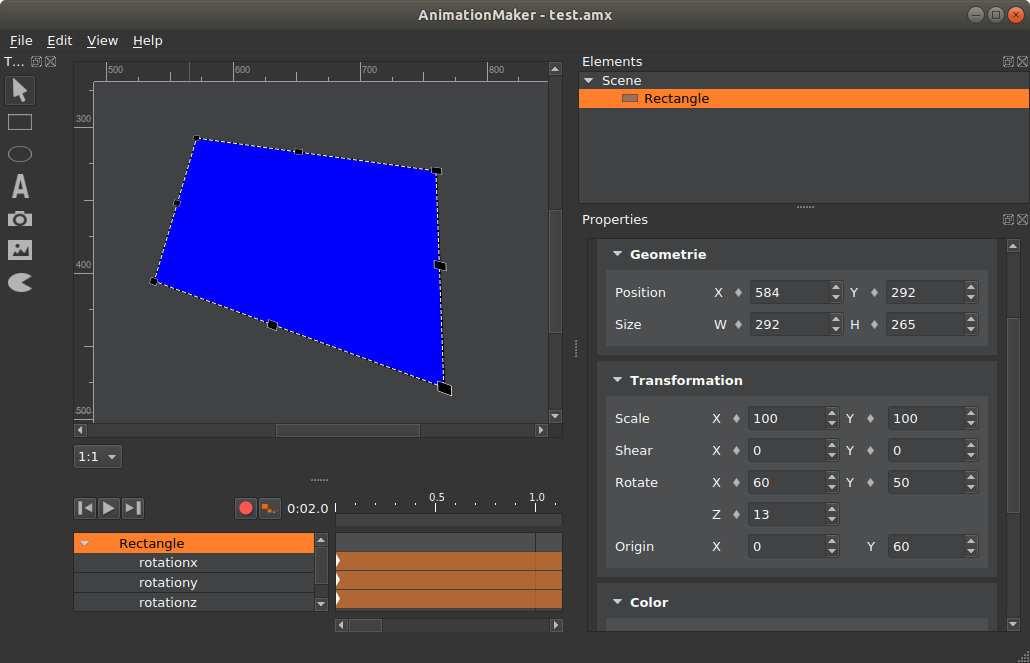
Here is Svg Animation Rotate 3D - 1873+ Crafter Files Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The code for the example can be found by following the github link above. I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis.
I've tried calculating what i thought should be the center point. The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Svg's smil animations are deprecated and you should probably use css transformations. I'm currently having trouble getting this svg to rotate perfectly on its axis. Square rotating about its centre. The code for the example can be found by following the github link above.
I'm currently having trouble getting this svg to rotate perfectly on its axis.

Animate Svg With Css Logrocket Blog from blog.logrocket.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Animation Rotate 3D - 1873+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File As it turns out, there's declining support see the pen rotating spinner svg icon animated with css / sass by hope armstrong the svg consists of three equally sized rectangles spaced apart evenly. These animation elements are explained throughout the rest of this text. Ids have been added per. Svg's smil animations are deprecated and you should probably use css transformations. Create 3d animation with javascript tutorial! Svg animation with text tutorial | html css. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. 3d svg projection and animation. Ecmascript is a primary means of creating animations and interactive user interfaces within svg. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Svg Animation Rotate 3D - 1873+ Crafter Files SVG, PNG, EPS, DXF File
Download Svg Animation Rotate 3D - 1873+ Crafter Files I'm currently having trouble getting this svg to rotate perfectly on its axis. Svg animation with text tutorial | html css.
The code for the example can be found by following the github link above. The page explains how to animate simple svg transformations using the <animatetransform> tag. I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point.
As it turns out, there's declining support see the pen rotating spinner svg icon animated with css / sass by hope armstrong the svg consists of three equally sized rectangles spaced apart evenly. SVG Cut Files
Rotating Globe Amcharts for Silhouette

I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point. Square rotating about its centre.
Styling And Animating Svgs With Css Smashing Magazine for Silhouette

The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag.
Create 3d Graphics In Animate for Silhouette

The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above.
Svg Rotate Function Tutorial for Silhouette
:max_bytes(150000):strip_icc()/GettyImages-1049107090-5bf5dd4246e0fb00265c3ce7.jpg)
I'm currently having trouble getting this svg to rotate perfectly on its axis. Square rotating about its centre. I've tried calculating what i thought should be the center point.
Svg 3d Create Rotate And Animate Sudo Null It News for Silhouette

Svg's smil animations are deprecated and you should probably use css transformations. The page explains how to animate simple svg transformations using the <animatetransform> tag. Square rotating about its centre.
Css Transforms for Silhouette
Square rotating about its centre. Svg's smil animations are deprecated and you should probably use css transformations. The code for the example can be found by following the github link above.
Gsap Svg For Power Users 2 Complex Responsive Animation for Silhouette

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Frontend Challenge Accepted Css 3d Cube Martian Chronicles Evil Martians Team Blog for Silhouette

The page explains how to animate simple svg transformations using the <animatetransform> tag. Svg's smil animations are deprecated and you should probably use css transformations. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Svg Animation Won T Rotate Around Axis How To Create A Motion Path Animation Svgator Tutorial While Building The React Handbook Landing Page I Had To Search How To Rotate for Silhouette
I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above.
Css Transforms Module Level 1 for Silhouette
Square rotating about its centre. The code for the example can be found by following the github link above. The page explains how to animate simple svg transformations using the <animatetransform> tag.
Collections Of Jquery Css3 And Svg Animation And Transition Roundups Web Development Design Web App Design Website Inspiration for Silhouette

Square rotating about its centre. I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Css 3d Rotation Animation Effects Dev Community for Silhouette

Square rotating about its centre. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Svg's smil animations are deprecated and you should probably use css transformations.
Spinning Ring Text In Pure Css Codemyui for Silhouette

Svg's smil animations are deprecated and you should probably use css transformations. I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above.
Svg Animation Rotate 3d for Silhouette

The code for the example can be found by following the github link above. Square rotating about its centre. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Css Rotate Image Animation On Hover Codeconvey for Silhouette

The code for the example can be found by following the github link above. I'm currently having trouble getting this svg to rotate perfectly on its axis. Square rotating about its centre.
Css Rotate Image Animation On Hover Codeconvey for Silhouette

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Documentation Anime Js for Silhouette

The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Square rotating about its centre.
Animate Rotate Svg How To Animate An Element Svgator Help The Animatetransform Element Animates A Transformation Attribute On Its Target Element Thereby for Silhouette

I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point. Svg's smil animations are deprecated and you should probably use css transformations.
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gctpz0otduq4048b4ykntkpdeo V0woqge5pqbzrchljewisjadq Usqp Cau for Silhouette
The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Animated Text With Snap Svg Text Animation Text Effects Svg Text for Silhouette

Square rotating about its centre. I'm currently having trouble getting this svg to rotate perfectly on its axis. Svg's smil animations are deprecated and you should probably use css transformations.
How To Do Rotating Cube With Mouse Tracking In Css By Jw Medium for Silhouette

I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Download Svg graphics can be animated using animation elements. Free SVG Cut Files
Css3 3d Rotating Cube Animation Css Animation Keyframes Css Animation Tutorial Youtube for Cricut

The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point. Square rotating about its centre. The code for the example can be found by following the github link above. I'm currently having trouble getting this svg to rotate perfectly on its axis.
I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Styling And Animating Svgs With Css Smashing Magazine for Cricut

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag. Square rotating about its centre. I've tried calculating what i thought should be the center point.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
Animating Svg With Gsap Blog Greensock for Cricut

The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point.
How To Create Svg Animations With Css Layout for Cricut

Square rotating about its centre. The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. The page explains how to animate simple svg transformations using the <animatetransform> tag.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point.
Transforms On Svg Elements Css Tricks for Cricut

I'm currently having trouble getting this svg to rotate perfectly on its axis. Square rotating about its centre. The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above.
I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Appreciation Of 18 Super Interesting Svg Drawing Animations Programmer Sought for Cricut

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. Square rotating about its centre. The code for the example can be found by following the github link above.
The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point.
Animate Rotate Svg How To Animate An Element Svgator Help The Animatetransform Element Animates A Transformation Attribute On Its Target Element Thereby for Cricut

I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. Square rotating about its centre.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
How To Do Rotating Cube With Mouse Tracking In Css By Jw Medium for Cricut

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point. Square rotating about its centre. I'm currently having trouble getting this svg to rotate perfectly on its axis.
The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
What I Learned From Making Svg Animations With After Effects And Bodymovin Of All My Colleagues By El Nino Codeburst for Cricut

I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above. Square rotating about its centre.
The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point.
Perspective On Svg Transform Gsap Greensock for Cricut

The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above. I've tried calculating what i thought should be the center point. Square rotating about its centre. I'm currently having trouble getting this svg to rotate perfectly on its axis.
I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Animating Svg With Gsap Blog Greensock for Cricut

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis. Square rotating about its centre. I've tried calculating what i thought should be the center point. The page explains how to animate simple svg transformations using the <animatetransform> tag.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point.
Css 3d Rotation Animation Effects Dev Community for Cricut

The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. Square rotating about its centre.
I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Spinning Svg Earth Globes Flat And 3d By Cesgra Codecanyon for Cricut

The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point.
The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
30 Awesome Svg Animation For Your Inspiration Hongkiat for Cricut

I'm currently having trouble getting this svg to rotate perfectly on its axis. The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. Square rotating about its centre.
The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point.
Drawing Animated 3d Cube With Css3 Transform for Cricut

The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above. Square rotating about its centre. I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag.
Interactive 3d Chemistry Animations Chemtube3d for Cricut

I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag. Square rotating about its centre.
I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag.
What I Learned From Making Svg Animations With After Effects And Bodymovin Of All My Colleagues By El Nino Codeburst for Cricut

Square rotating about its centre. The code for the example can be found by following the github link above. I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag.
The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
3d Svg Orange By Chris Gannon On Dribbble for Cricut

The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above. I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point.
Svg Animation Rotation Two Gears Inkscape Youtube for Cricut

The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above. I'm currently having trouble getting this svg to rotate perfectly on its axis.
The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Css Flip Animation for Cricut

I'm currently having trouble getting this svg to rotate perfectly on its axis. Square rotating about its centre. I've tried calculating what i thought should be the center point. The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point.

